BeamNG.driveで自作Mapを作成する方法をまとめてみました。
BeamNG.driveのみ(外部ソフト不要)で作成が可能なので、BeamNG.driveプレイヤーの方は是非一度お試し下さい。
Mapの新規作成
まずはBeamNG.driveを起動して、フリーロームを開始してください。
(MapはどこでもOKです)
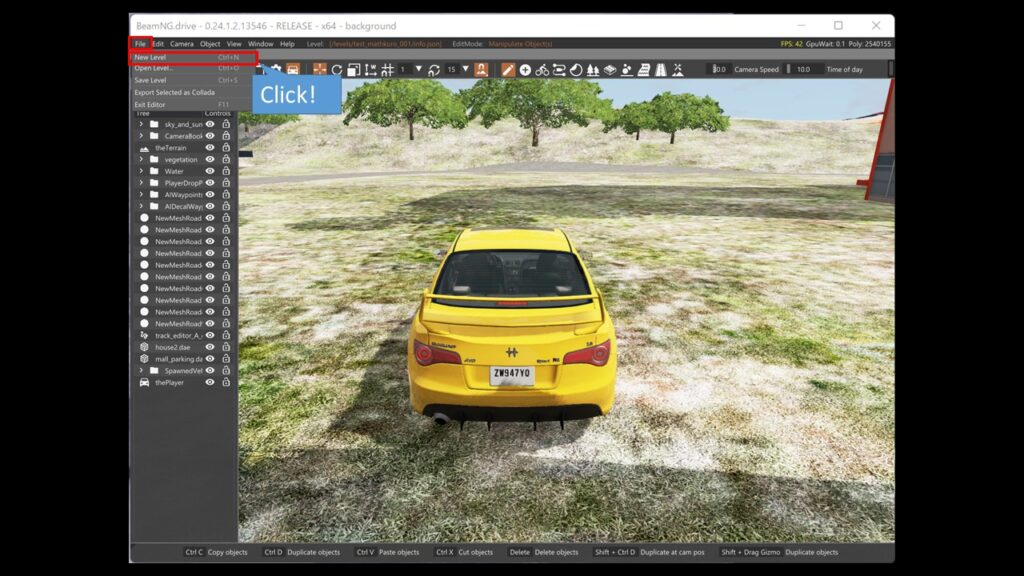
フリーロームを開始したら、F11キーを押してWorld Editorを起動します。
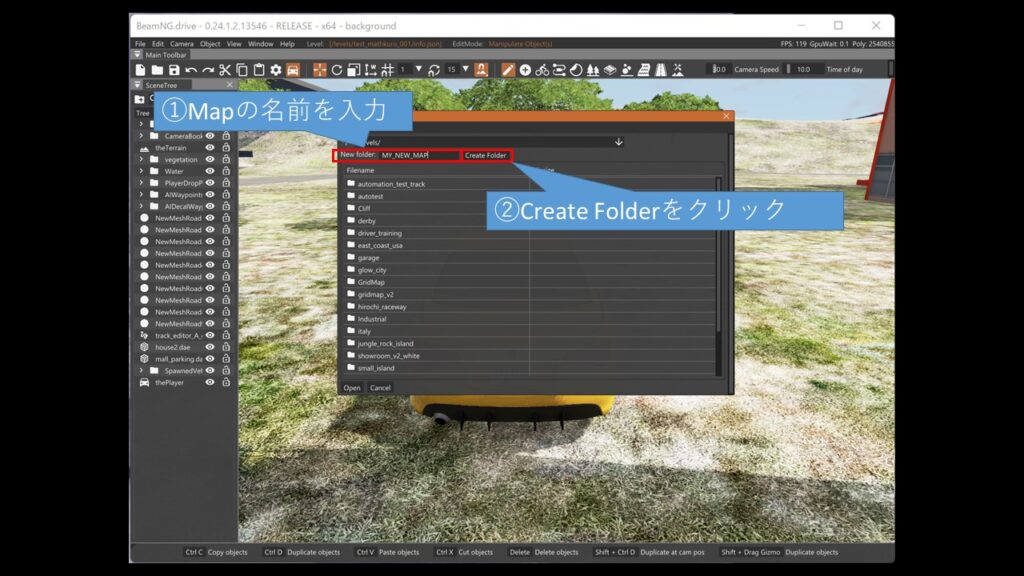
次に、左上の file -> new level をクリックし、新しい名前のフォルダを作成します。


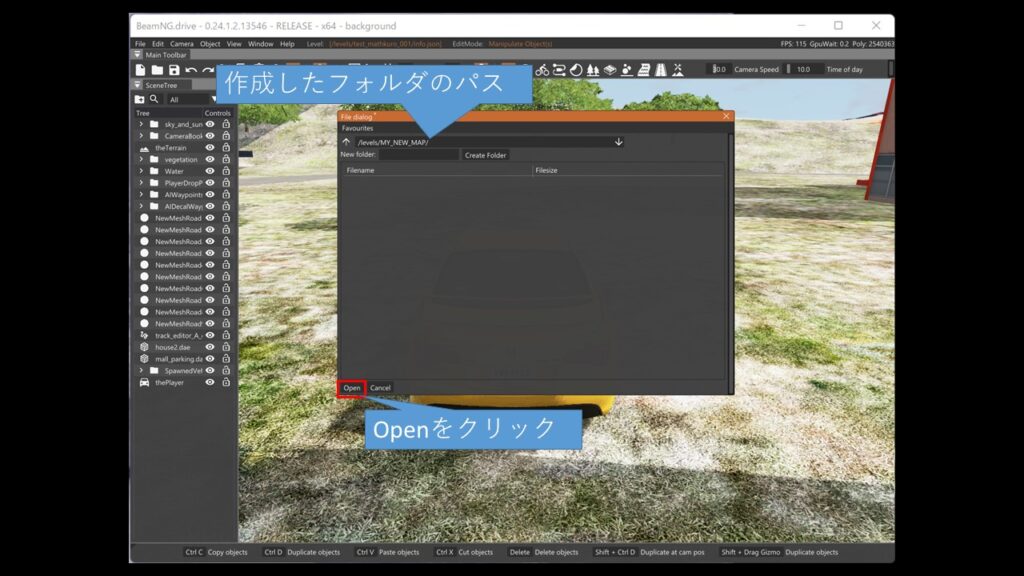
指定した名前のフォルダが作成されるので、そのフォルダの中に入り、”open”をクリックします。

Openをクリックすると、Mapがリロードされます。
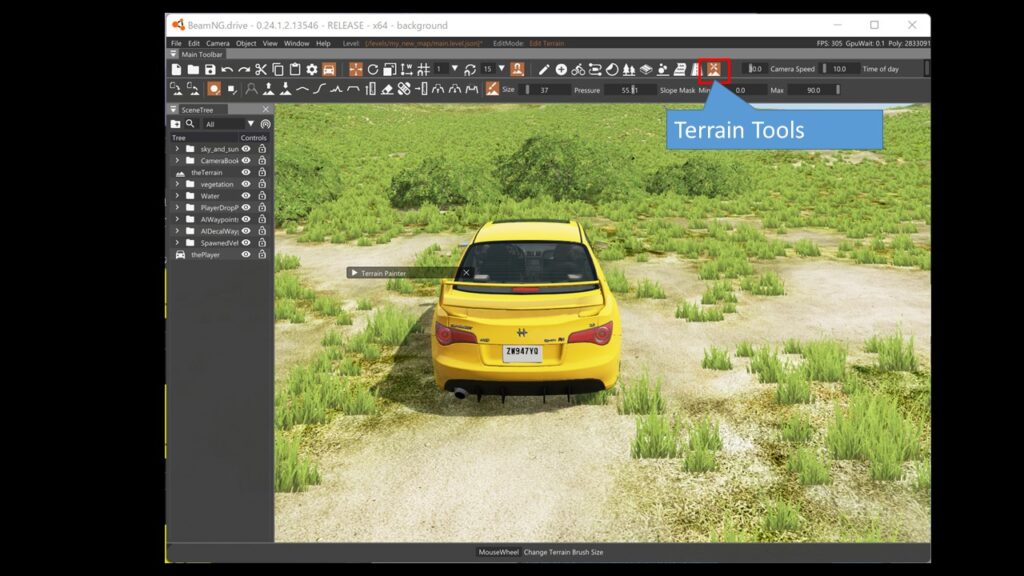
新規作成したMap(草しかないデフォルト状態)が開くと思うので、ここからこのMapに色々手を加えていきます。
土地を作る
ここから街づくりが始まるわけですが、まず最初にやっておくべきなのが土地の整地です。
※道路を引いた後だとやり直しがクソ面倒なので、最初に大枠は固めておきましょう。
整地作業は、World EditorのTerrain Toolsを使用します。

地面を上げる・下げる・滑らかにする、といった直感的なインターフェイスなので、誰でも簡単に使えると思います。
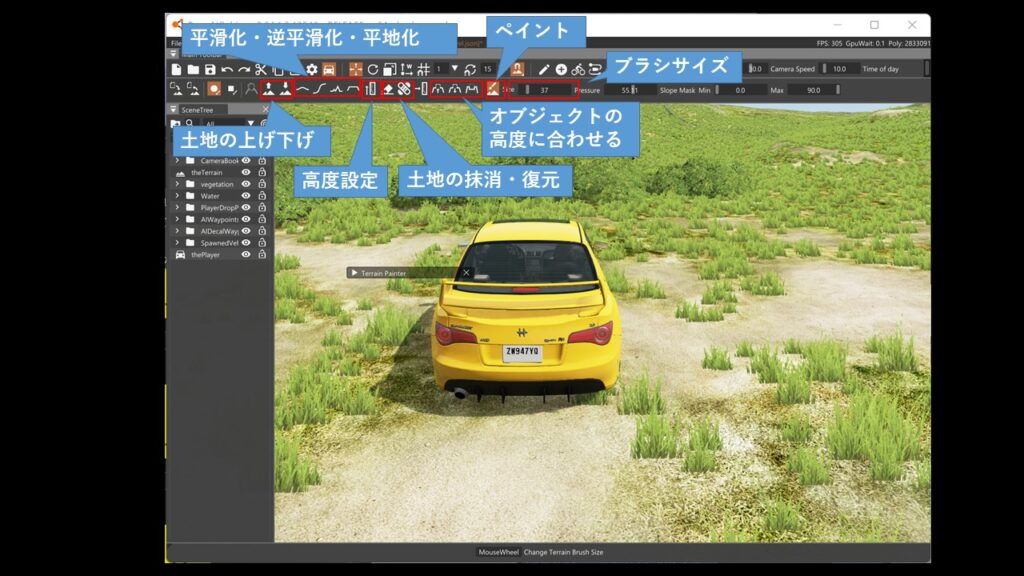
なので特に説明は不要かもしれませんが、よく使うアイコンだけ軽く触れておきます。(下図)

平坦な街のMapを作成する場合は、以下のようにすると楽だと思います。
- 高度設定(Set Height)で平地部分を作成
(ブラシサイズは大きめ) - 作った平地の周りを平滑化して微調整
(最初は大きめブラシでざっくり均して、最後に小さめブラシで微調整)
※斜面を作ると道路作成・オブジェクト配置の難易度(手間)が爆上がりします…
土地の形が決まれば、最後に土地のマテリアル(草原とか)を設定します。
※道路は後で設定するので、基本は草原(Grass)を設定すればOKです。
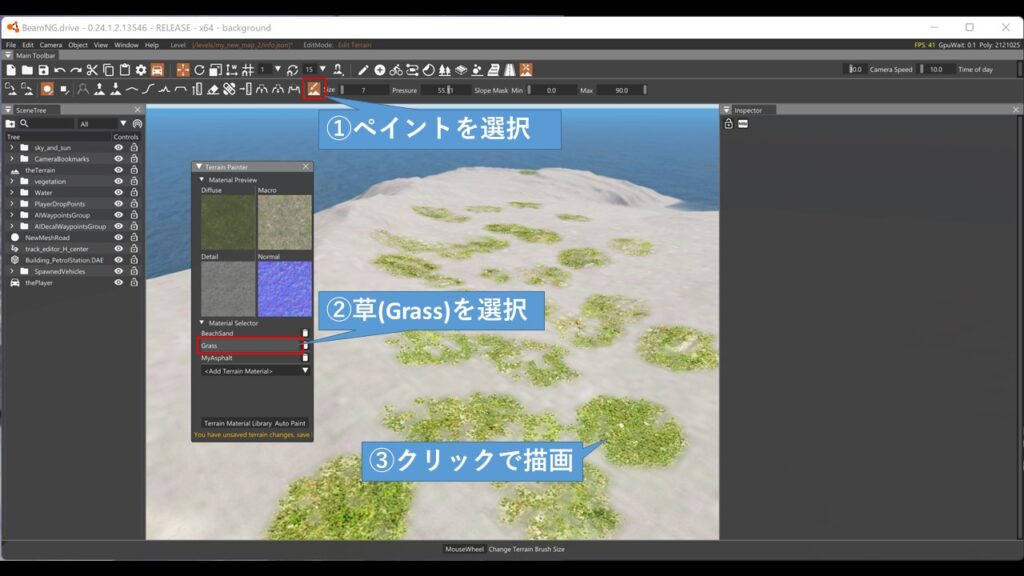
マテリアルの設定には、Terrain Toolsのペインター(Terrain Painter)を使用します。
Material Selectorでマテリアルを選択し、クリックで塗りたくって行きます。

デフォルトではSandとGrassのみ設定可能ですが、Terrain Material Libraryで新しいマテリアルを設定することも可能です。
道路を作る
土地の形が決まれば次は道路作成です。
※個人的にはこれが一番面倒な作業だと思います。
BeamNG.driveの道路にはMesh RoadとDecal Roadの2種類があります。
それぞれ以下の特徴があるので、基本的にはMesh Roadの上にDecal Roadを載せて作成すると扱いやすい思います。
物理的な(当たり判定のある)道です。
高さの設定も可能なので、高速道路なども作成可能です。
論理的な道です。
Mapの表示や、AIの走行設定(速度やレーン等)は、こちらに設定します。
Mesh Roadを作る
まずは物理的な道であるMesh Roadを作成します。
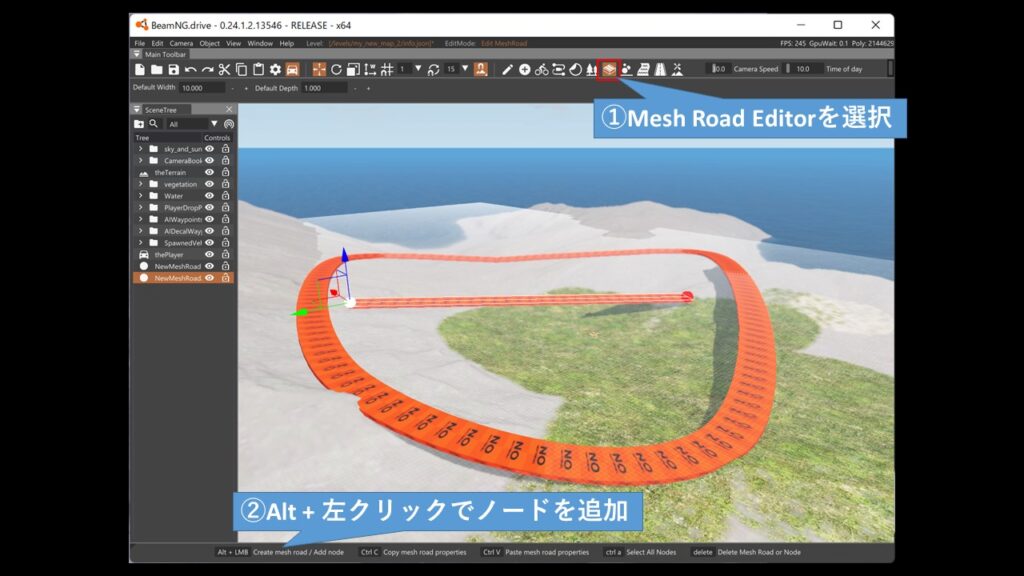
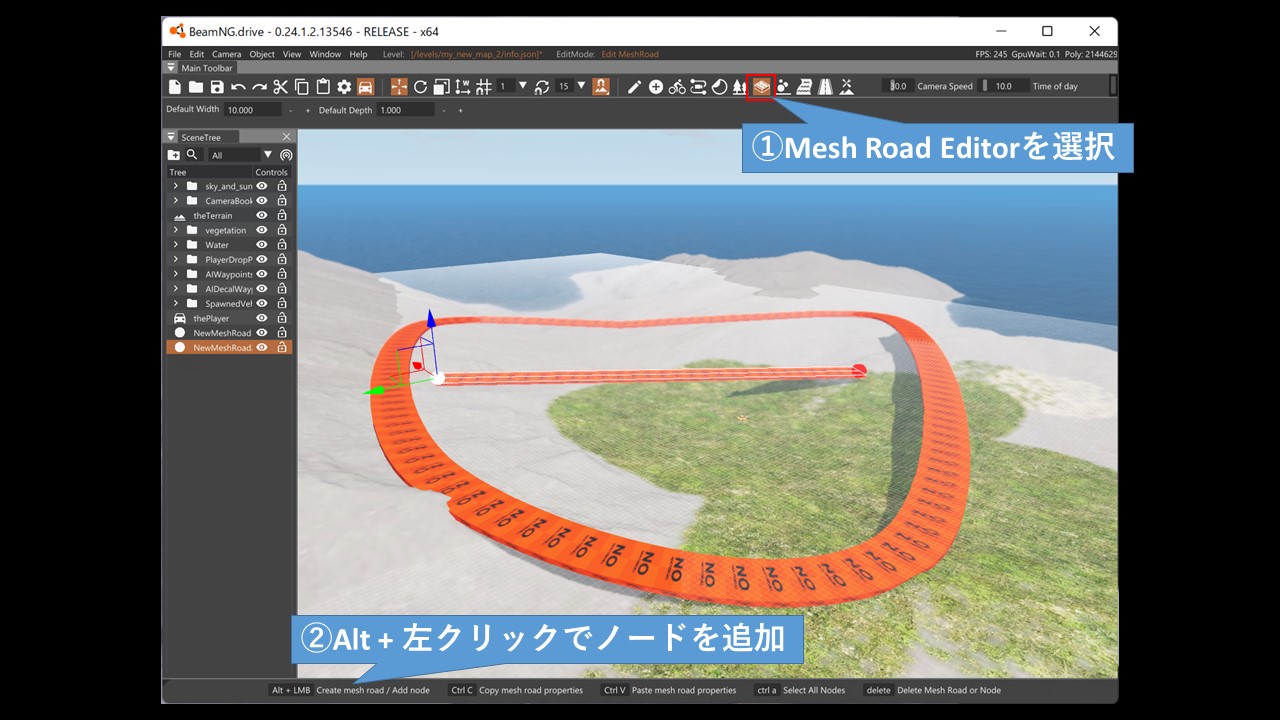
Mesh Roadの作成には、World EditorのMesh Road Editorを使用します。
Altキー + 左クリックでMesh Roadのノードが作成可能です。

- ノード2つで直線、ノード3つ以上で曲線を表現可能
- Mesh Roadはいくつでも作成可能
- 他のオブジェクト同様にコピペ・移動・回転が可能
- Mesh Road Editorを開いている間は、ノード自体を移動・回転させることも可能
- 当たり判定はWold Editorを閉じないと更新されない
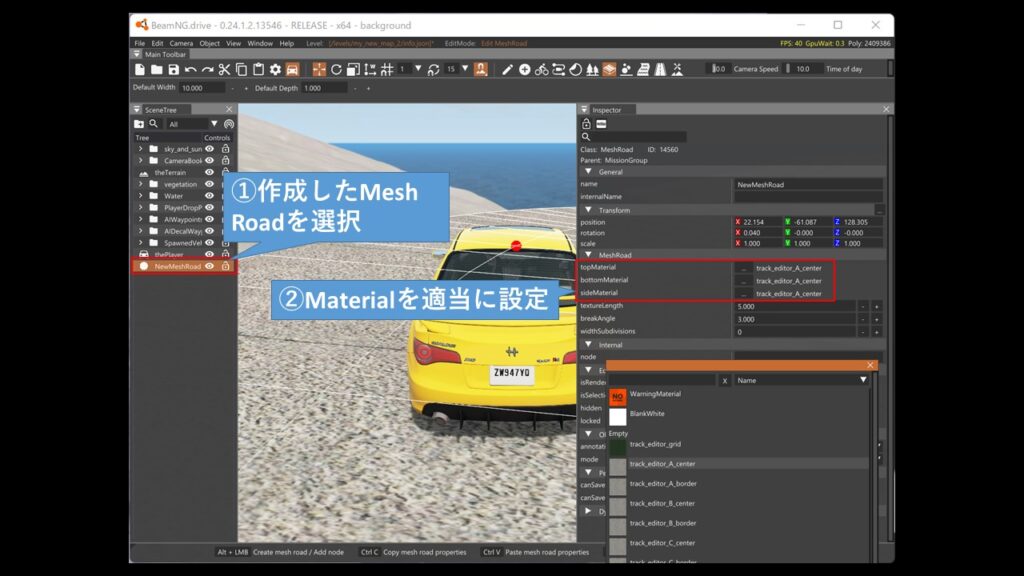
これでMesh Roadが作成できたと思いますが、デフォルトだとNO MATERIALが設定されており、見た目がイマイチですね。
マテリアルはInspectorから設定が可能なので、適当なものに変更しておきましょう。

基本的にはこれで完了です。
すごく簡単そうに説明しましたが、段差なく道路を引くのはとても面倒臭いです…
ちょっとしたコツとしては、予め水平の道路をテンプレートとして用意しておいてコピペで増やしていくと多少は楽です。
Decal Roadを作る
次にAIの道となるDecal Roadを作成します。
(AIを走らせない場合はMesh Roadだけでもいいかも)
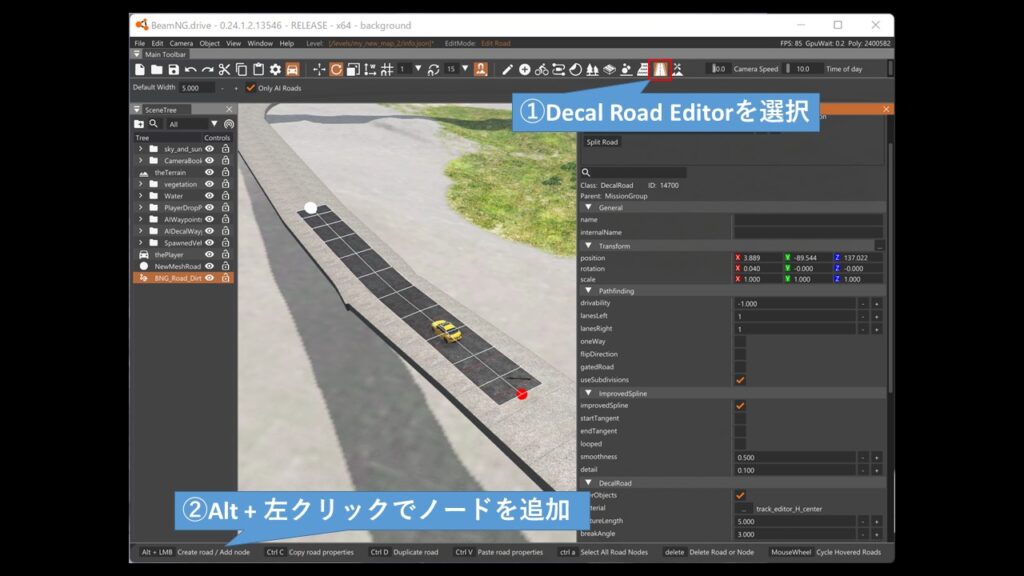
Decal Roadの作成には、World EditorのDecal Road Editorを使用します。

基本的な操作イメージはMesh Road Editorと同じなので説明は割愛しますが、Mesh Roadの上に乗せるのは少しコツがいるため、そこだけ説明します。
Mesh Roadの上にDecal Roadを置くためには、以下の2つが必要です。
①Decal RoadがMesh Roadからはみ出さないようにすること
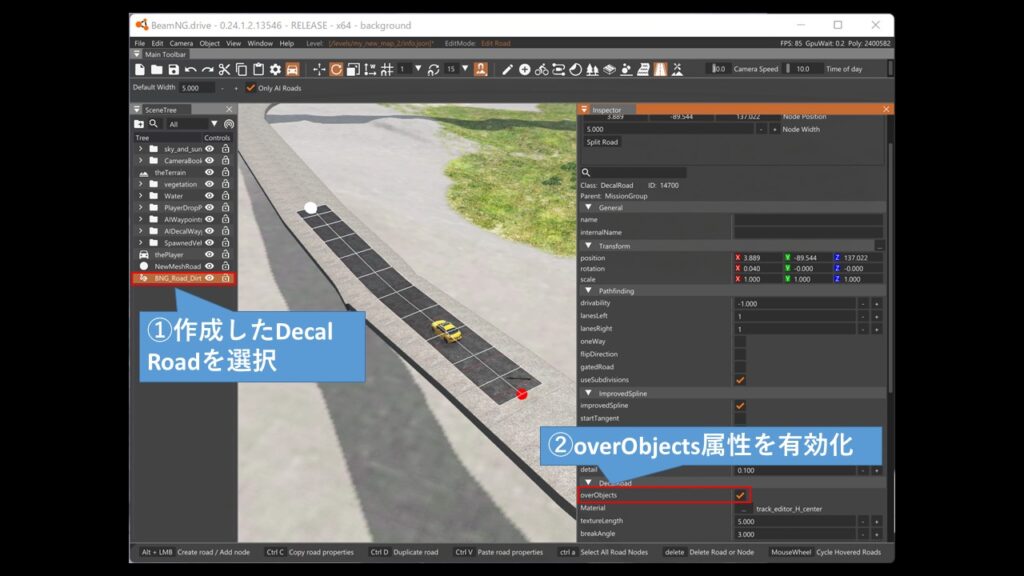
②Decal RoadのoverObjects属性を有効化すること
①については、Decal Roadの幅を少し狭めに設定しておくとやりやすいと思います。
②については、以下のようにInspectorから設定が可能です。

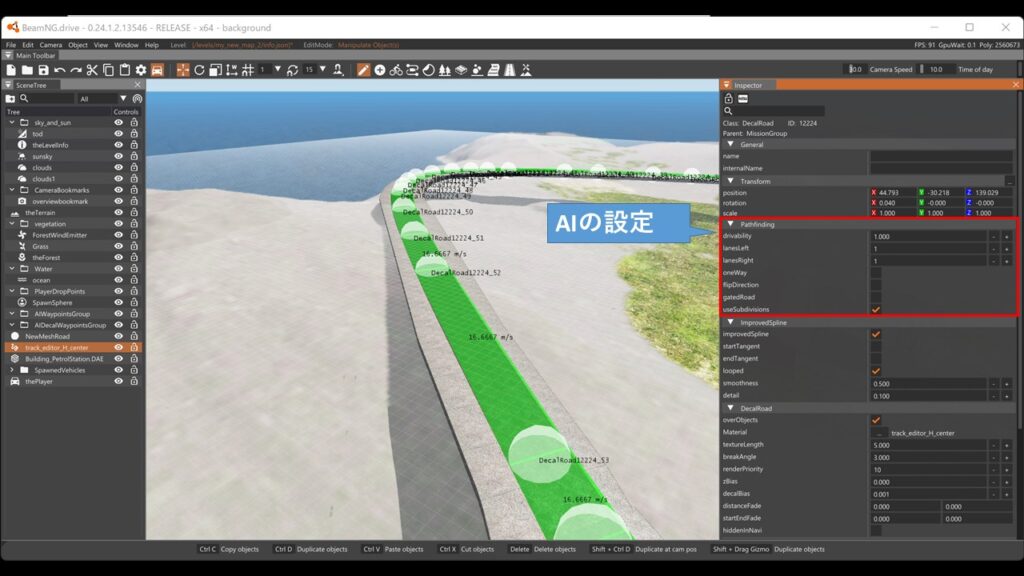
最後に、Decal Road独自の設定として、AIの設定があります。

| 属性 | 説明 |
|---|---|
| drivability | 道路の運転しやすさ(0~1) 大きい値ほど良い道。(=AIが速く走行する) -1でAIのMapから除外する。 |
| lanesLeft | 左車線の数 |
| lanesRight | 右車線の数 |
| oneWay | 一方通行かどうか |
| flipDirection | (oneWayが設定されている場合に) 進行方向を逆転させる |
| gatedRoad | プライベートな道路かどうか 設定されている場合は、AIは有効だが、Trafficは無効になる |
| useSubdivisions | AIのルートを細分化するかどうか 設定されている場合は、AIのwaypointが多く設定され、スムーズになる |
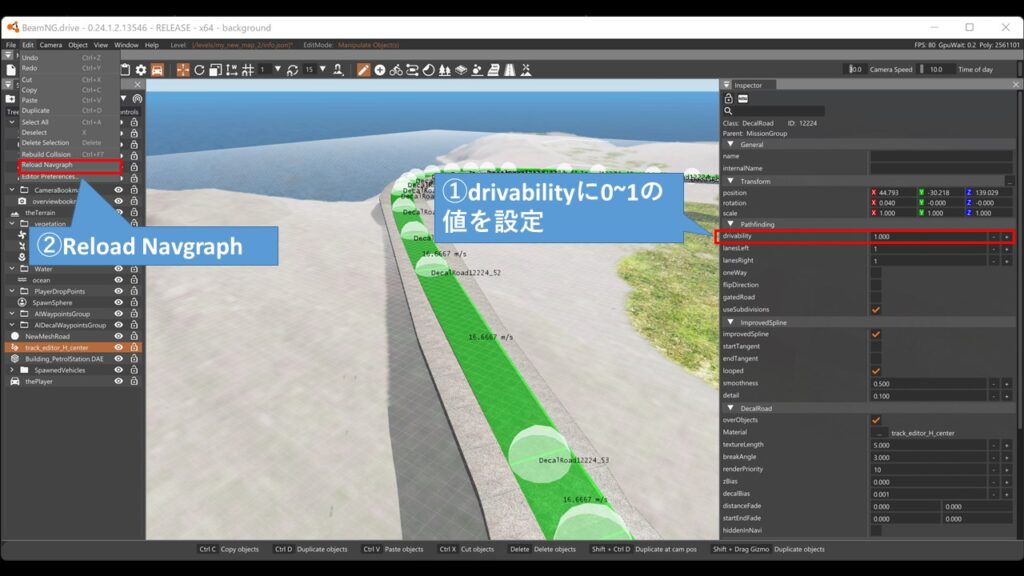
設定は図表の通りなのですが、一つだけ注意点があります。
AIのパス(waypoint)は、drivabilityに0~1の値を設定し、Edit -> Reload Navgraphを実行しないと反映されません。

Decal Roadの説明は以上になります。
あとはMesh Road同様ゴリゴリ引いていくだけです。
これも、Mesh Road同様と凝り始めるととても手間がかかります…
テンプレート作ってコピペするなど、なるべく効率的に作業を進めましょう…
建物を置く
最後は建物(オブジェクト)を配置していきます。
※ここでは建物についてのみ説明しますが、他にも、森林・特殊効果・音etc…とMap上に表現可能のなものは多岐に渡ります。
まずは、使用したい建物オブジェクトを自作Mapの以下のフォルダに置きます。
<自作Mapのパス>C:\Users\<ユーザ名>\AppData\Local\BeamNG.drive\<バージョン>\levels\<自作Map名>\art\shapes\buildings
※COLLADAファイルとDDSファイルの両方をこの中にぶち込んでおいて基本的には問題ないはず。
Modとして公開しない場合は、公式Mapのbuildingsフォルダを丸っとコピーするのも手です。
<公式Mapのパス>C:\<BeamNG.driveのインストール先>\content\levels\<使いたいMap>.zip\levels\<使いたいMap>\art\shapes\buildings
※たまにNO MATERIALが解決しないオブジェクトがある…
使用したいオブジェクトをフォルダ内に格納したら、一旦Mapを開き直します。
※これ忘れるとバグります。
これでオブジェクトを配置する準備は完了です。
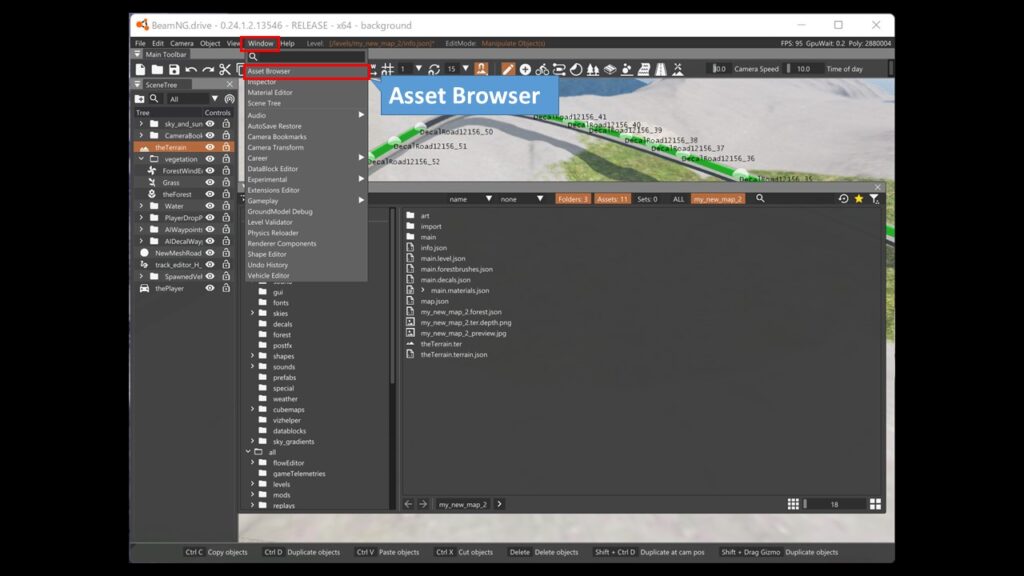
後はオブジェクトを設置していくだけですが、この時Asset Browserを使用すると便利です。

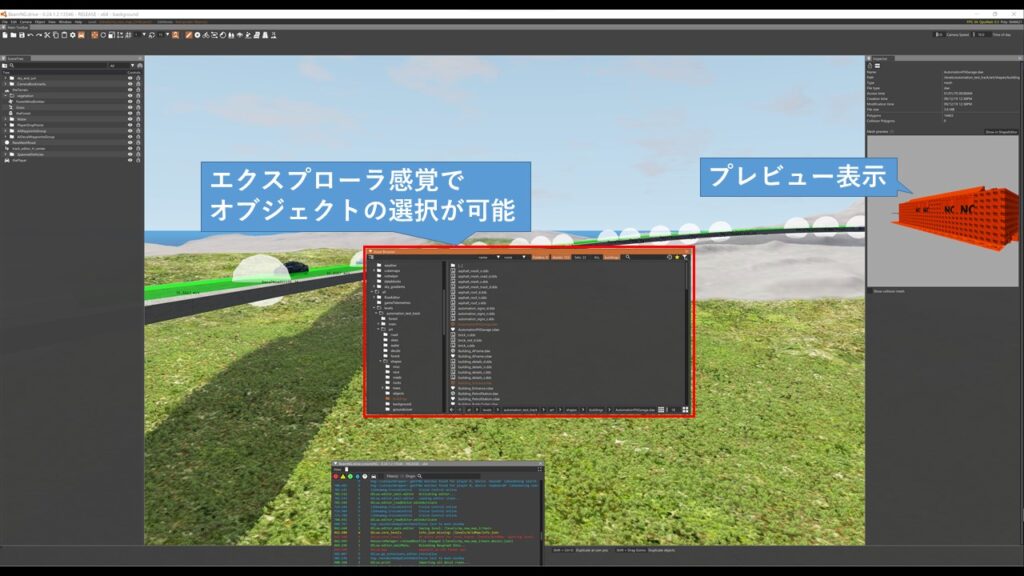
以下のように、オブジェクトをプレビュー表示することができ、ダブルクリックでスポーンさせることが可能です。

- Asset Browserから他のMapを参照することも可能ですが、殆どがNO MATERIALとなるので、他のMapのオブジェクトを使用する際は自作MAPのフォルダにコピーしておいた方が良いです。
- サイズの大きい建物はXYZの矢印が表示される座標と実際の座標が大きくずれている場合があります。
- Toggle Terrain Snapが有効化されていると、オブジェクトが地面に埋まらなくなります。
建物の配置についても以上になります。
終わりに
今回は、BeamNG.driveでMapを作成する方法をご紹介しました。
手間はかかりますが、Blender等のデザイン知識がなくてもMapが作れるのは楽しいと思います。
この記事を見た誰かがMap Modを充実させていってくれたら嬉しいです。(他力本願)
参考
公式ドキュメント(英語オンリーだけど基本的にはココに全部書いてある)
https://documentation.beamng.com/world_editor/



コメント / COMMENT
マップ名の変更は出来ますか?
↓の方法で変更可能です。
①作成したマップのフォルダにあるinfo.jsonというファイルを開く
②そのファイルに”title”という項目があるので、そこにマップ名を設定する
③Ctrl + Lでリロードする、または、ゲームを再起動する
これで、変更したマップ名がマップ一覧で表示されます。
※steamでインストールしている場合、info.jsonは以下のようなパスにあるはず。
C:\Users\<ユーザ名>\AppData\Local\BeamNG.drive\<バージョン>\levels\<自作Map名>\info.json
はじめまして。よくブログ見ています。
突然申し訳ありませんが、BeamNG.driveの、車MODの作成方法を教えてくれませんか。
他の方も、マップやUIのやり方は教えてくれるのですが、どうも車MODの作り方だけ教えてくれないようで。解説お願いします。